| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- html
- 국비지원
- 변수 선언
- 프로그래머스 lv0
- 나라사랑카드
- Flex Container
- 패스트캠퍼스
- udemy
- flex
- React
- CSS
- 노드
- 자바스크립트
- 코딩테스트 js
- 내일배움카드
- 호이스팅
- js
- 리액트
- 코딩테스트 lv0
- DOM
- SVG
- 프로그래머스 JS
- react강의
- flex item
- js split
- K디지털기초역량훈련
- 바이트디그리
- margin-left
- API
- javascript
- Today
- Total
꺾이지 않는 마음
[JS] 이벤트(event)와 콘솔(console) 본문

22/06/27 학습내용 정리
이벤트(event)란?
자바스크립트는 사용자와 상호작용하기 위해 만들어졌다.
상호작용을 하려면 사용자가 웹 브라우저 상에서 특정한 동작을 해야하고, 웹브라우저는 그러한 사용자의 동작을 감지할 수 있어야 한다.
대표적인 예시로 사용자가 웹 상의 어떤 버튼을 클릭한다던가, 입력창에 글자를 타이핑하는 등의 행위가 있다.
이렇듯 웹 브라우저에서 일어나는 유용한 사건을 바로 '이벤트(event)'라고 한다.
이벤트(event)의 종류
이벤트의 종류에는 수십가지가 있지만, 그 중 자주 쓰는 것들은 정해져있기 때문에 처음부터 다 외울 필요는 없다. 지금은 간단하게 어떤 것들이 있는지 살펴보기만 하자.
UI Event
load: 웹페이지나 스크립트의 로드가 완료되었을 때
unload: 웹페이지가 언로드될 때(주로 새로운 페이지를 요청한 경우)
error: 브라우저가 자바스크립트 오류를 만났거나 요청한 자원이 존재하지 않는 경우
resize: 브라우저 창의 크기를 조절했을 때
scroll: 사용자가 페이지를 위아래로 스크롤할 때
select: 텍스트를 선택했을 때Keyboard Event
keydown: 키를 누르고 있을 때
keyup: 누르고 있던 키를 뗄 때
keypress: 키를 누르고 뗏을 때Mouse Event
click: 마우스 버튼을 클릭했을 때
dbclick: 마우스 버튼을 더블 클릭했을 때
mousedown: 마우스 버튼을 누르고 있을 때
mouseup: 누르고 있던 마우스 버튼을 뗄 때
mousemove: 마우스를 움직일 때 (터치스크린에서 동작하지 않는다)
mouseover: 마우스를 요소 위로 움직였을 때 (터치스크린에서 동작하지 않는다)
mouseout: 마우스를 요소 밖으로 움직였을 때 (터치스크린에서 동작하지 않는다)
mouserenter: 해당 요소에 마우스 커서를 올려다놓았을때
mouseleave: 해당 요소에 마우스 커서를 빼낼때Form Event
input: input 또는 textarea 요소의 값이 변경되었을 때
change: select box, checkbox, radio button의 상태가 변경되었을 때
submit: form을 submit할 때 (버튼 또는 키)
reset: reset 버튼을 클릭할 때 (최근에는 사용 안함)Clipboard Event
cut: 콘텐츠를 잘라내기할 때
copy: 콘텐츠를 복사할 때
paste: 콘텐츠를 붙여넣기할 때콘솔(console)이란?
웹 브라우저 상에서 바로 자바크스립트 코드를 실행할 수 있는 도구이다.
수정사항이 현재 페이지 상에 즉각 반영된다.
실행방법은 웹 브라우저 상에서 개발자 도구를 열고 Elements 옆에 Console 버튼을 누르면 된다.
마우스 오른쪽 버튼 클릭 > 검사 > console 클릭


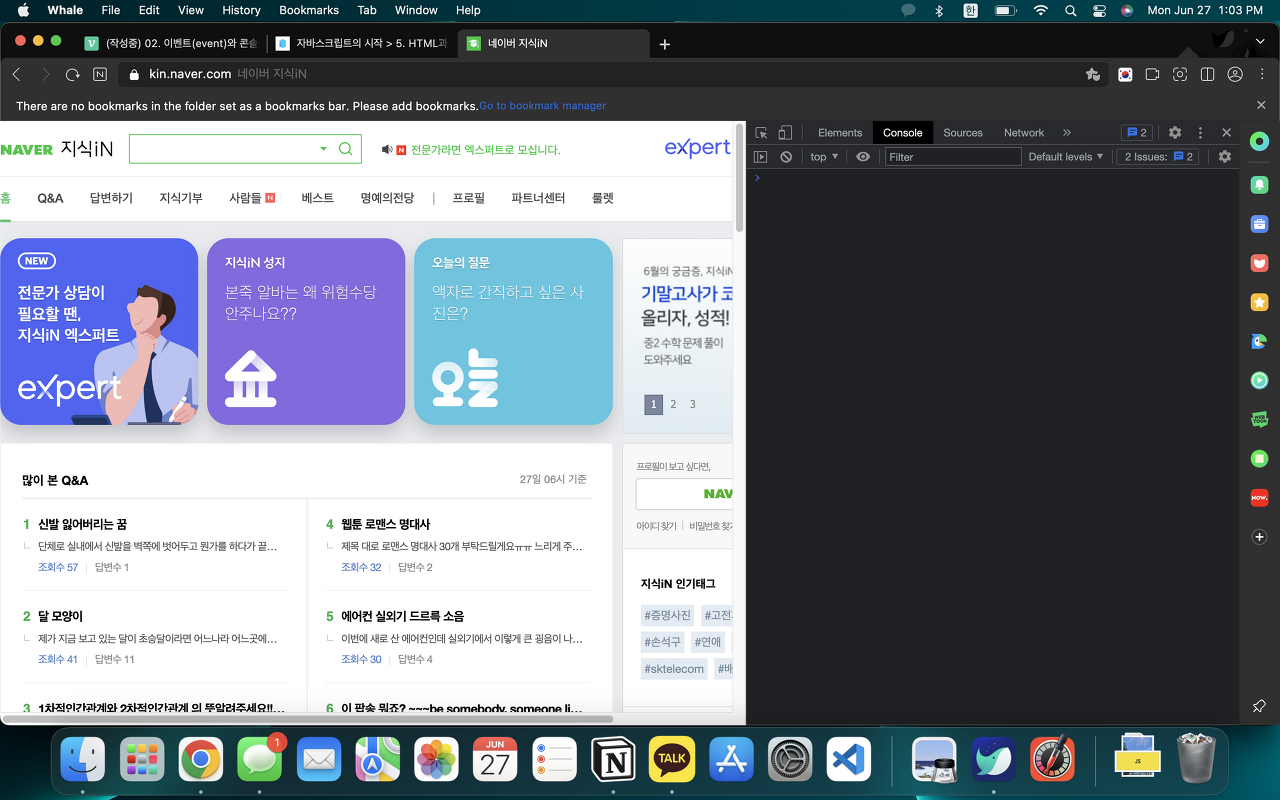
콘솔 버튼을 누르면 이렇게 코드를 작성할 수 있는 빈 공간이 나온다.
여기다 코드를 입력하면 현재 웹 브라우저에서 즉각 실행된다.

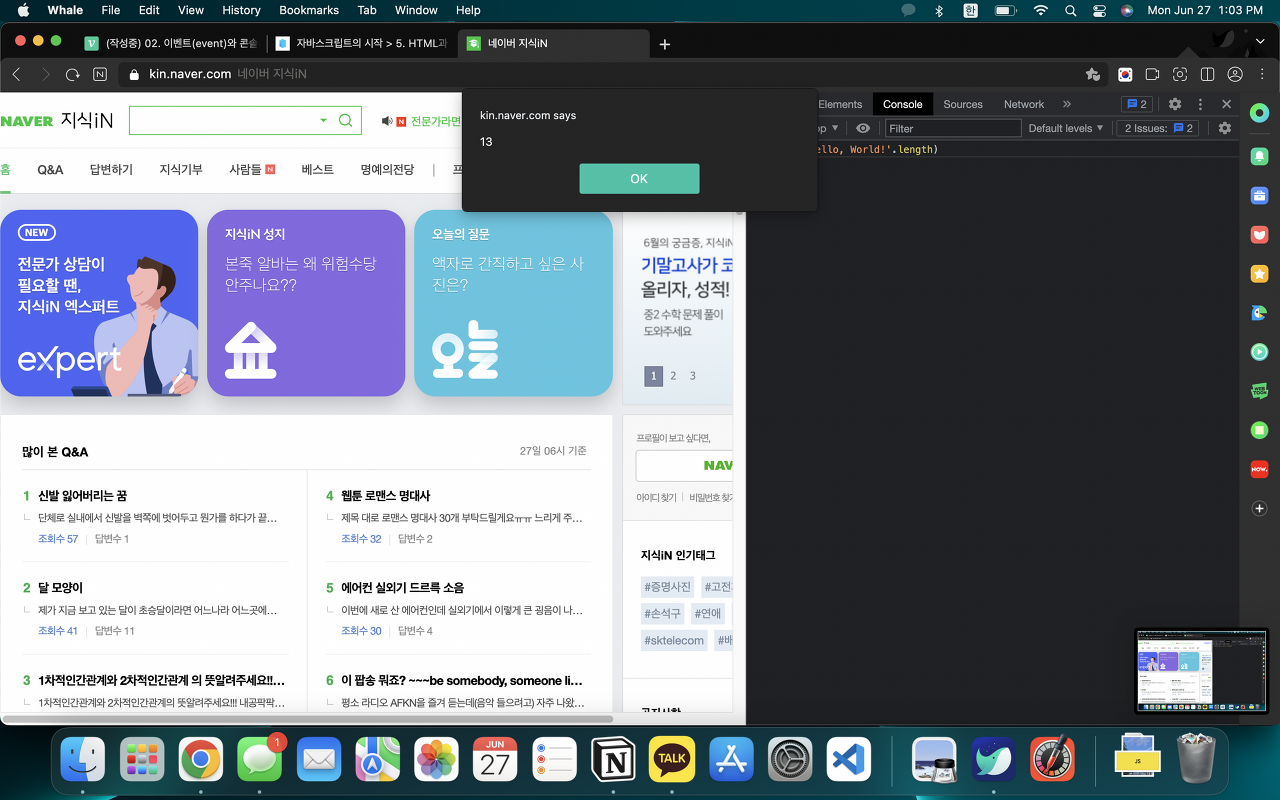
시험삼아 콘솔창에 alert('Hello, World!'.length)를 입력해 보았더니 13이라는 경고창이 뜬다!
그렇다면 콘솔(console)은 언제 활용할 수 있을까?
현재 보고있는 웹 사이트 상에서 간단하게 해결하고 싶은 문제가 있을 때,
혹은 현재 페이지 상에서 코드의 추가, 삭제, 변경 등을 통해 무언가를 즉각적으로 시험해보고 싶을 때 주로 사용한다.
가령 유튜브에서 댓글이벤트를 통해 추첨을 한다고 했을 때, 콘솔을 열어 코드를 입력하여 댓글이 달린 유튜브 웹페이지 상에서 바로 당첨자를 뽑아낼 수 있다.
'웹 프로그래밍 > JavaScript' 카테고리의 다른 글
| [JS] 형 변환(type conversion) (0) | 2022.07.23 |
|---|---|
| [JS] 자료형과 typeof 연산자 (0) | 2022.07.21 |
| [JS] 변수(variable)와 상수(constant) (0) | 2022.07.20 |
| [JS] 엄격모드(use strick) (0) | 2022.07.19 |
| [JS] 자바스크립트란? - 정의와 역사, 특징 (0) | 2022.07.17 |




