| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 노드
- 바이트디그리
- 패스트캠퍼스
- Flex Container
- 나라사랑카드
- SVG
- 리액트
- 변수 선언
- 프로그래머스 JS
- javascript
- K디지털기초역량훈련
- js split
- React
- js
- margin-left
- 코딩테스트 js
- 국비지원
- flex
- 코딩테스트 lv0
- DOM
- 호이스팅
- html
- 자바스크립트
- CSS
- 내일배움카드
- udemy
- 프로그래머스 lv0
- react강의
- flex item
- API
- Today
- Total
꺾이지 않는 마음
[CS] 동기, 비동기 처리란? 본문

자바스크립트 개념을 공부하다가 동기/비동기 부분이 정리가 잘 안돼서 이참에 좀 정리해보았다.
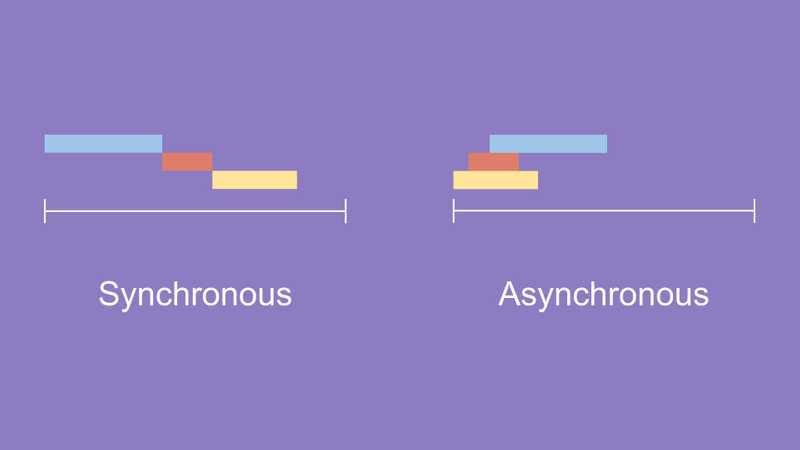
동기(Synchronous) VS 비동기(Asynchronous)
동기, 비동기는 코드를 실행하는 방식 혹은 데이터를 처리하는 방식을 의미한다
- 동기 방식은 데이터 처리 방식이 순차적이다. A작업이 모두 끝나야 B작업이 진행되고, B작업이 다 끝나야 C작업이 시작된다. 즉, 앞선 작업이 완료되지 않으면 뒤에 있는 작업들은 기다려야한다. 서버에 요청을 보내면 응답이 돌아올 때까지 기다린다.
- 비동기 방식은 반대로 각각의 작업을 개별적으로 진행한다. A작업을 실행하고 작업이 완료되든 말든 이어서 B작업, C작업을 수행한다. 서버에 요청을 보내놓고 응답을 기다리는 것이 아니라, 다른 작업을 이어서 진행한다.
내가 주로 사용하는 언어인 자바스크립트는 기본적으로 동기 처리 방식을 갖고 있다. 물론 이것은 자바스크립트의 기본 연산 방식이지 비동기 처리를 할 수 없는 것은 아니다. 대표적인 예시로 서버로부터 데이터를 가져올 때는 대부분 비동기 처리 방식을 이용하기 위해 Ajax를 사용한다.
서버로부터 데이터를 가져올 때는 왜 비동기 방식을 이용할까?
만약 동기 방식으로 데이터를 가져오는 코드를 작성한다면, 가져올 데이터가 많을 때 해당 작업을 처리하느라 뒤에 코드를 실행하지 못하게 될 것이다. 이는 전체 브라우저의 로딩 속도를 지현시키고, 이를 경험한 사용자는 불편함을 겪을 것이다. 그래서 비동기 처리 방식을 이용해 데이터를 가져오라고 서버에 요청만 보내놓은 채 응답을 기다리지 않고 바로 다음 코드들을 실행하는 것이다.
동기적 처리
console.log(1); console.log(2); console.log(3); /* 결과 1 2 3 */
이렇게 스크립트 위에서부터 코드를 읽으면서 순차적으로 실행되는 것이 동기적 처리이다.
비동기적 처리
console.log(1); setTimeout(() => { console.log(2) }, 3); console.log(3); /* 결과 1 3 2 */
setTimeout 메서드에 콜백함수로 console.log(2)를 주었더니 2가 젤 나중에 실행되었다.
이는 setTimeout 함수가 대표적인 비동기적 API이기 때문이다.
위 코드를 컴퓨터의 입장에서 해석하면 다음과 같다.
1. 맨 첫줄에서 console.log(1)을 만나 콘솔창에 1을 출력한다.
2. 두번째 줄에서 setTimeout()를 만났는데 이 메서드는 비동기적 메소드이기 때문에 콜스택 외부로 이 함수를 보낸다.
3. 세번쨰 줄에서 console.log(3)을 만나 콘솔창에 3을 출력한다.
4. 모든 동기적 코드가 실행 종료되면 setTimeout의 콜백함수가 실행되면서 2가 콘솔창에 출력된다.

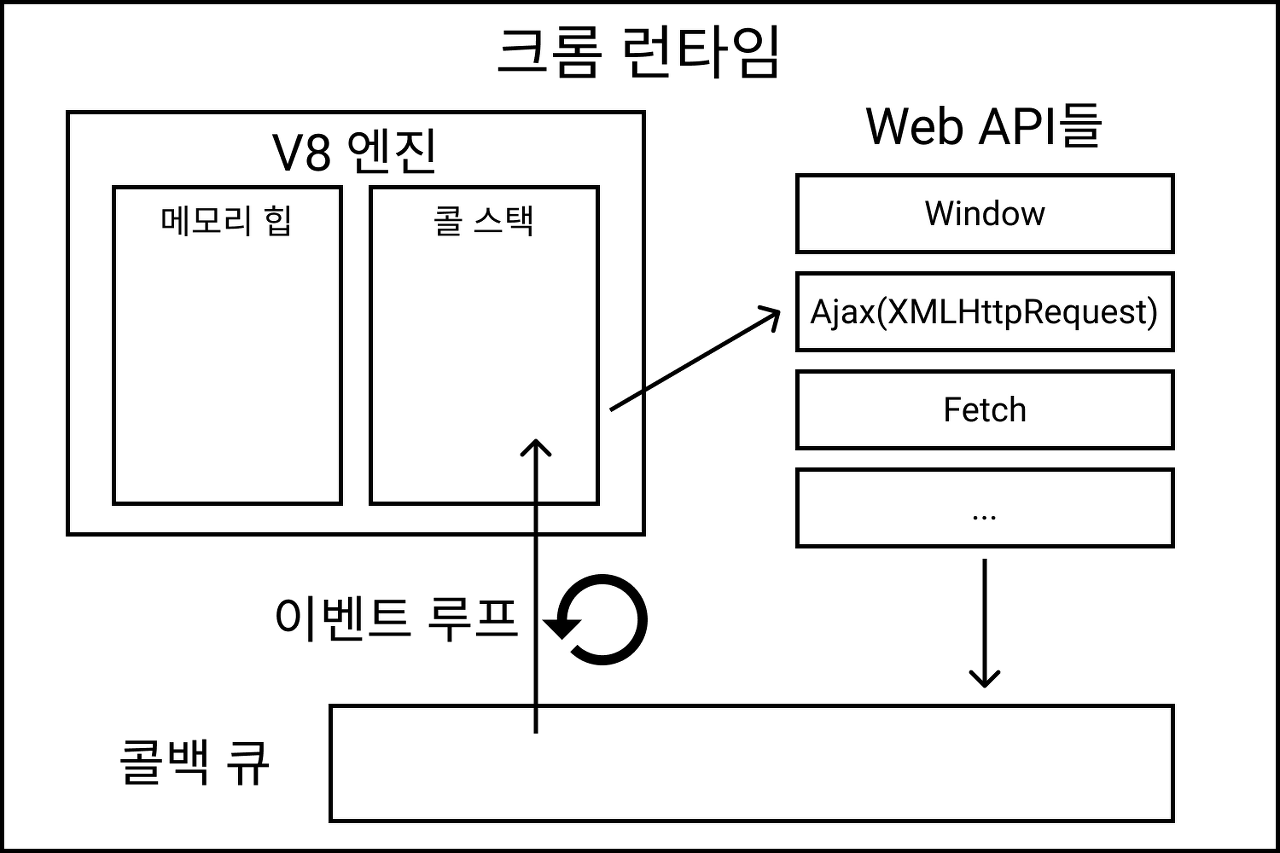
정확히 말하면 2번 과정에서 setTimeout 메소드 같은 비동기적 함수는 V8 엔진 밖에서 따로 실행된다.
동기적 코드의 실행은 콜 스택(Call Stack)이라는 메모리 영역에서 순차적으로 실행되는데, web API들은 V8 엔진을 벗어나 브라우저 런타임에서 별개로 실행되는 것이다.
브라우저 런타임에서 setTimeout이 별개로 실행되고, 실행이 완료되면 콜백함수인 console.log(3)은 Callback Queue(콜백 큐)라는 영역으로 이동한다.
콜백 큐는 실행이 완료된 비동기 처리 함수의 콜백함수를 모아놓은 곳이다.
이 곳에서 콜백함수는 모든 동기적 처리 코드의 실행이 끝나길 기다렸다가 이벤트 루프(Event Loop)를 통해 콜 스택(Call Stack)으로 넘어가서 마지막으로 실행된다.
즉, 비동기적 코드는 동기적 코드의 실행이 모두 완료된 뒤에 값을 반환한다.
주의할 점은 동기적 코드가 실행되고 나서 비동기적 코드가 실행되는 것이 아니라는 것이다.
비동기적 코드는 엔진이 해당 코드를 읽은 시점에서 엔진 외부인 브라우저 환경에서 따로 실행되고 있다..
다만 실행이 완료되고 그 값을 바로 반환하는 것이 아니라,
콜백 큐에서 콜백함수가 기다렸다가 동기적 코드의 실행이 전부 끝나게 되면 이벤트 루프를 타고 콜 스택으로 넘어가 마지막으로 그 값을 반환하는 것이다.
'CS 전공지식' 카테고리의 다른 글
| [CS] API가 뭐죠? - 아주 쉽게 설명하기 (0) | 2022.10.22 |
|---|---|
| [CS] 인터프리터 언어 vs 컴파일 언어 (0) | 2022.07.27 |


