Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- margin-left
- html
- js split
- javascript
- 노드
- CSS
- udemy
- 코딩테스트 lv0
- 리액트
- 내일배움카드
- API
- React
- 변수 선언
- 프로그래머스 lv0
- js
- react강의
- 코딩테스트 js
- 프로그래머스 JS
- 패스트캠퍼스
- flex item
- 국비지원
- K디지털기초역량훈련
- 호이스팅
- Flex Container
- 바이트디그리
- 나라사랑카드
- SVG
- flex
- DOM
- 자바스크립트
Archives
- Today
- Total
꺾이지 않는 마음
[CSS] overflow 속성 알아보기 본문
코딩을 하다 보면 내용물이 영역을 삐죽 튀어나올 경우 overflow 속성을 자주 사용한다.
그런데 내용물이랑 관계 없이 스크롤 바가 위아래로 내리는 것만 생길 때도 있고,
좌우로 움직이는 것까지 같이 생길 때도 있다.
그래서 MDN 사이트에 overflow 속성을 검색해 보았다.
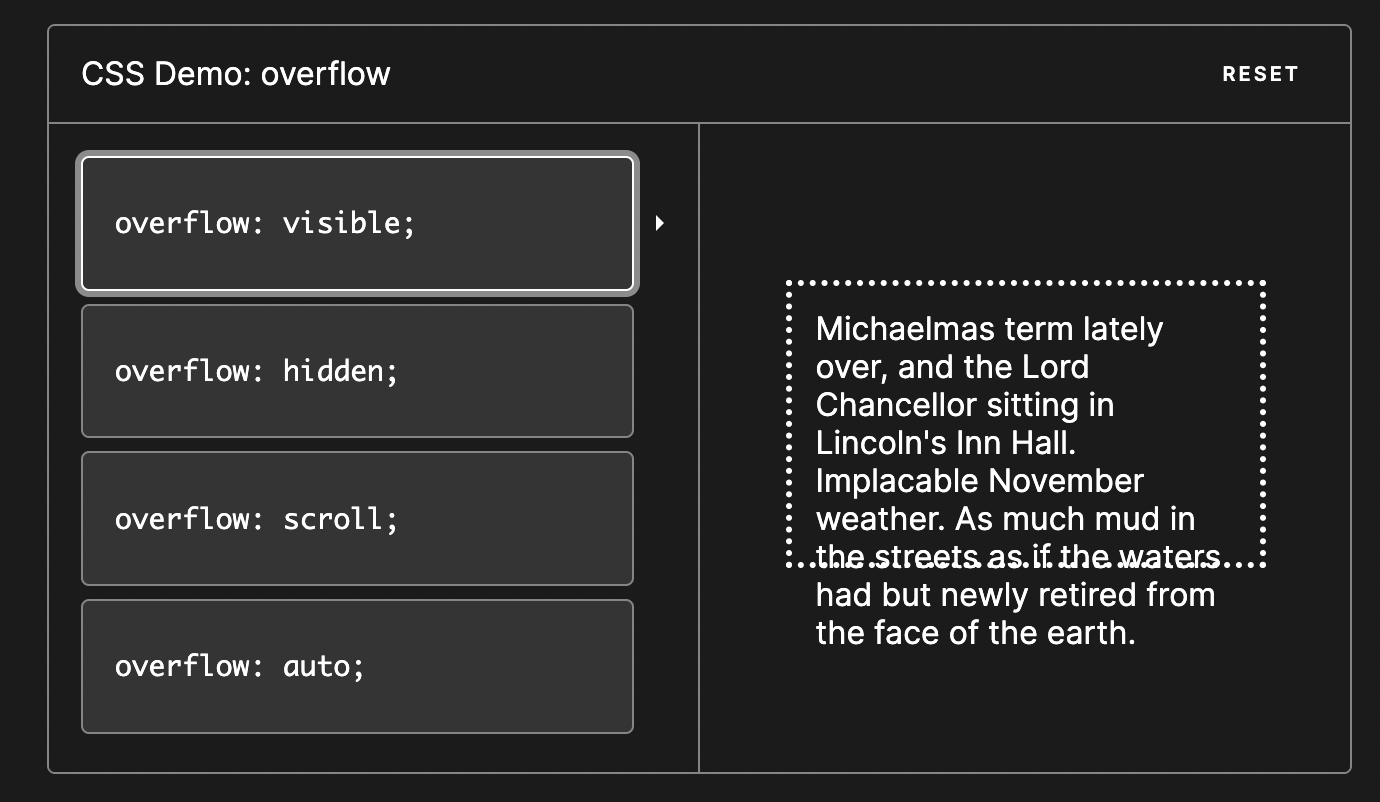
1. visible(기본 값)

우선 overflow의 기본 값인 visible이다.
콘텐츠의 길이가 부모 요소의 영역 보다 길면 그대로 영역 밖을 삐져나가 내용물이 노출된다.
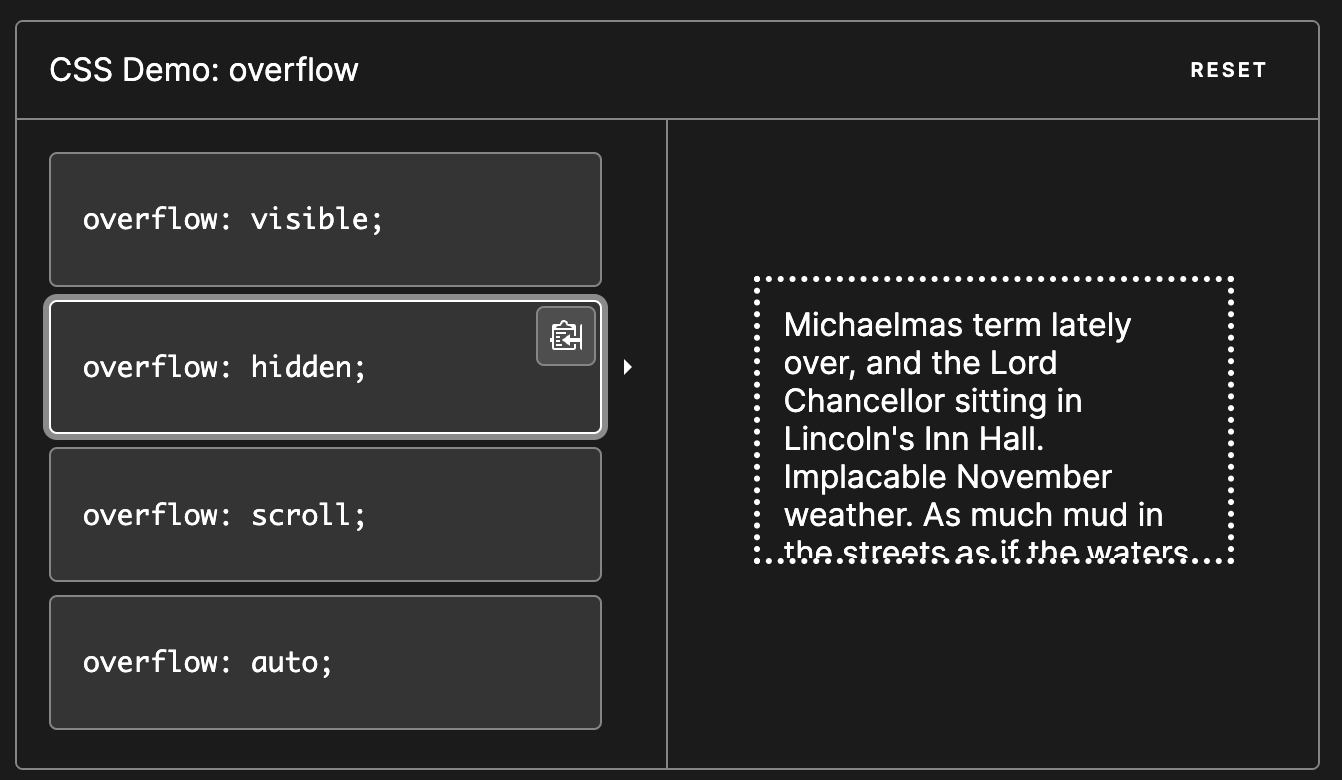
2. hidden

hidden을 사용하면 부모 요소의 영역을 넘어가는 내용물이 전부 숨겨진다.
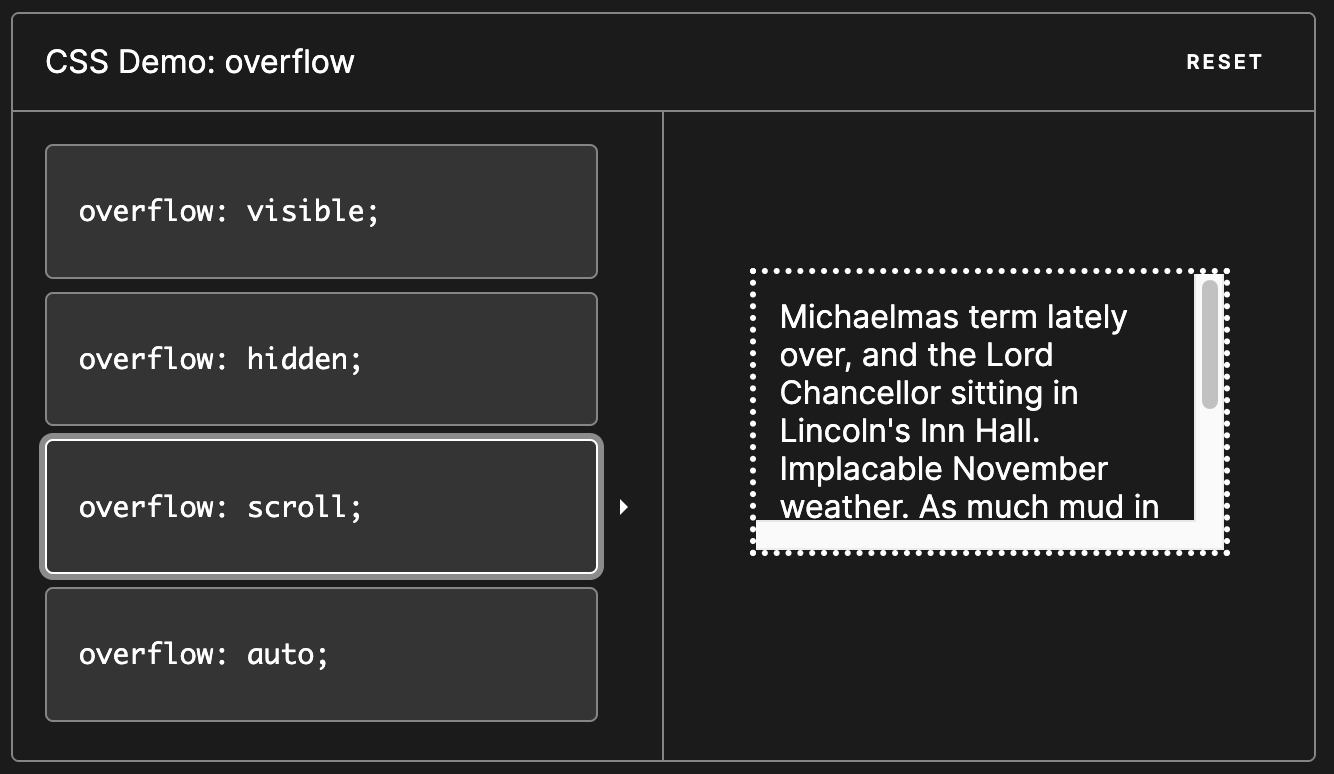
3. scroll

콘텐츠의 길이와 상관 없이 스크롤 바를 생성한다.
오른쪽 뿐만 아니라 하단에도 스크롤 바를 위한 공간이 생성되어 있는 모습을 볼 수 있다.
프린트를 할 경우 넘친 콘텐츠는 정상적으로 출력된다.
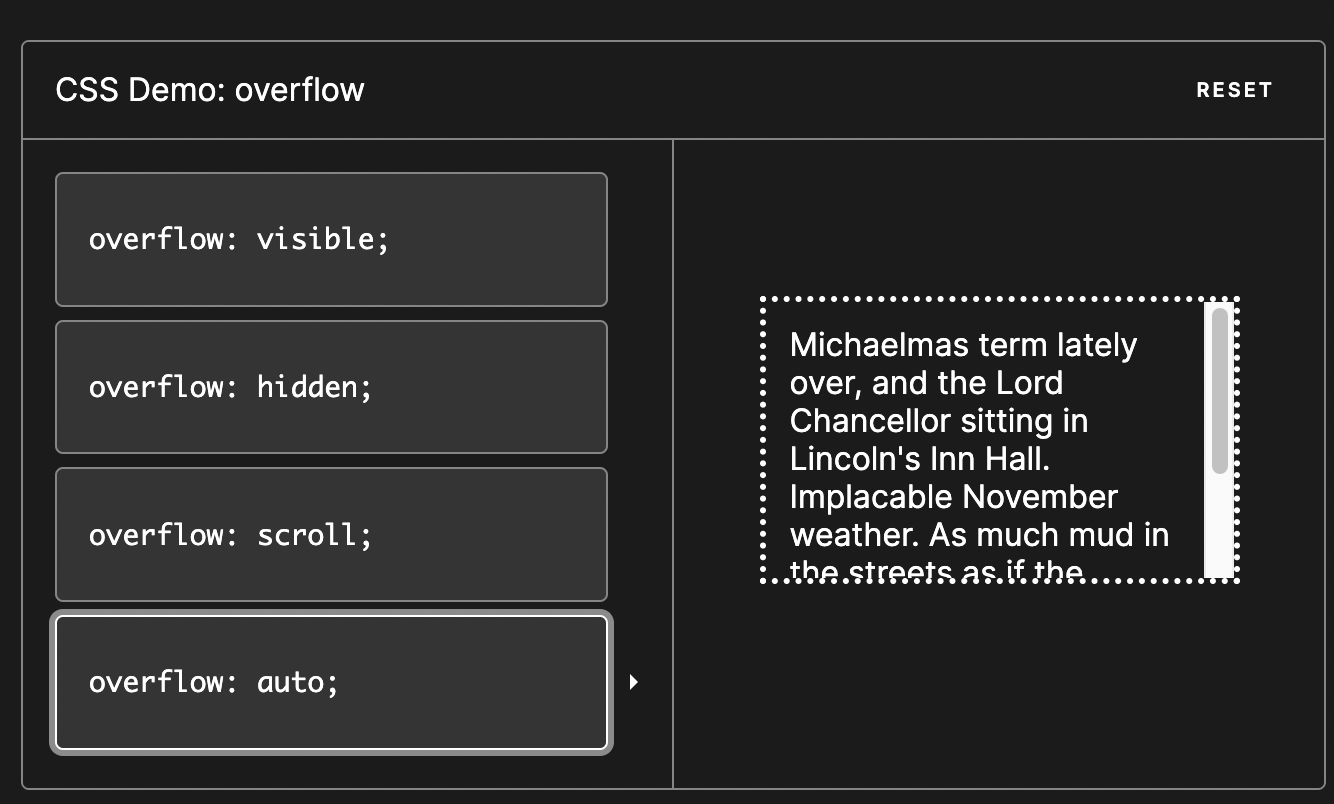
4. auto

브라우저가 콘텐츠의 길이를 판단하여 넘칠 경우에만 스크롤 바를 생성합니다.
auto와 scroll의 차이만 주의하면 어려울 건 없는 속성이다.
scroll 값을 사용하게 되면 콘텐츠가 넘치지 않더라도 스크롤 바가 무조건 생성되므로,
보통의 상황에선 auto를 사용하는 것을 지향한다.
'웹 프로그래밍 > HTML&CSS' 카테고리의 다른 글
| [CSS] Flex 속성 알아보기 2 - flex-grow (0) | 2022.07.31 |
|---|---|
| [CSS] Flex 속성 알아보기 1 (0) | 2022.07.26 |
| [CSS] box-sizing 속성 (0) | 2022.07.20 |
| [HTML] 절대 경로와 상대 경로 (0) | 2022.07.17 |
| [CSS] 가상 클래스 선택자, 속성 선택자 (0) | 2022.07.17 |
Comments




