| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- flex
- udemy
- 변수 선언
- 패스트캠퍼스
- javascript
- 국비지원
- js
- html
- React
- Flex Container
- js split
- margin-left
- API
- 코딩테스트 js
- 프로그래머스 lv0
- 내일배움카드
- flex item
- react강의
- 나라사랑카드
- 프로그래머스 JS
- K디지털기초역량훈련
- CSS
- 리액트
- SVG
- 노드
- DOM
- 코딩테스트 lv0
- 자바스크립트
- 호이스팅
- 바이트디그리
- Today
- Total
꺾이지 않는 마음
[CSS] Flex 속성 알아보기 2 - flex-grow 본문
[CSS] Flex 속성 알아보기 1
CSS에서 레이아웃 하면 빠질 수 없는 두 가지 개념이 있다. 바로 'Flex'와 'Grid'이다. float도 한 때 자주 쓰였으나 flex와 gird의 등장으로 float는 특정 상황이 아니면 거의 쓰지 않는다. flex와 grid가 훨
i-do-dream.tistory.com
지난 포스트에 이어서 이번에는 Flex items에게 주는 속성들을 정리해 보았다.
justify-content, flex-flow, flex-wrap 등이 부모 요소인 Flex container에게 주는 속성이라면,
이번에 정리한 속성은 그 자식 요소인 item들 즉, 정렬되는 요소 자체에게 지정해서 사용하는 속성이다.
예시를 들기 위해 Flex container를 하나 만들어 보았다.
<div id="container">
<div class="box01"></div>
<div class="box02"></div>
<div class="box03"></div>
</div>
#1. flex-grow
flex-grow: 0; /* 기본값 */
flex-grow: 1;
flex-grow: 2;
flex-grow: 3;
container 안에서 item들이 차지하고 남은 영역들을 어떤 비율로 나눠가질 것인가에 관한 속성이다.
flex-grow 속성을 지정하지 않은 경우에 모든 item들은 0의 기본값을 가진다.
값이 0이란 건 여백을 가지지 않는다는 의미이다.
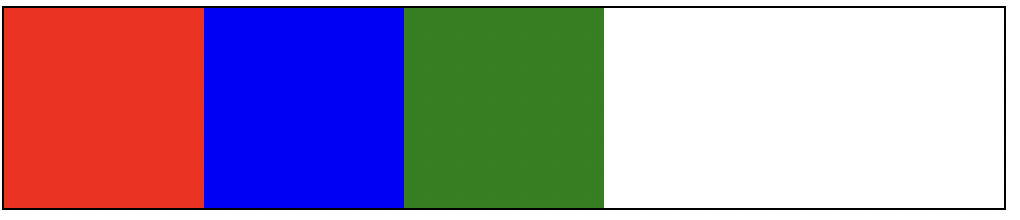
위 예시에서 3개의 item들이 각각 100px씩 차지하면서 컨테이너 오른쪽에는 200px만큼의 여백이 있는 상황이다.
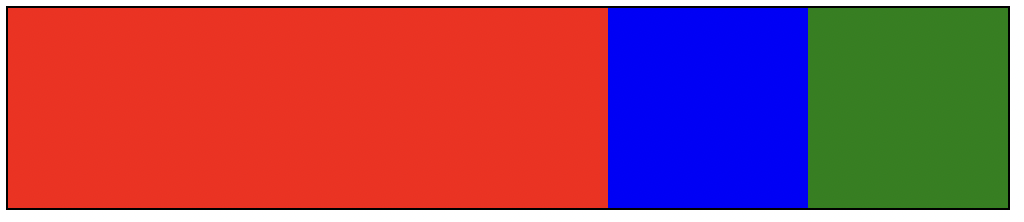
빨간색 박스에게만 flex-grow: 1를 지정하겠다.

빨간색 박스에게만 1의 값을 주었기 때문에 'container 내에 남아있는 영역을 너가 전부 차지해라'라는 소리가 된다.
왜냐하면 빨강 파랑 초록의 flex-grow 값은 0이니까 그들의 몫은 배분 안했기 때문.
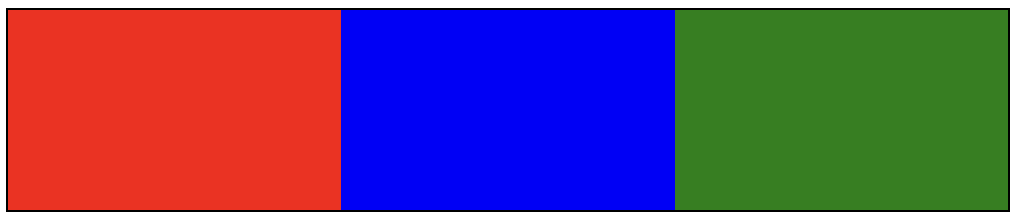
그럼 빨강, 파랑, 초록 모두에게 flex-grow의 값을 1씩 지정해보자.

세 영역이 모두 동일한 크기를 갖게 됐다.
원래 오른쪽에 비어있던 200px만큼의 영역을 빨강, 파랑, 초록 item이 각각 1:1:1의 비율로 가져가라고 지정했기 때문이다.
이제 좀 감이 오는가?
flex-grow의 값을 지정한다는 건,
각각의 item들에게 container 내에 남아있는 영역을 너네가 몇대몇의 비율로 가져갈 건지 지정해준다는 의미이다.
다시 한 번 강조하겠다.
flex-grow는 item들이 본래의 크기만큼 차지하고 나서 '남아있는 영역'을 나눠갖는 비율이다.
item들의 크기 비율을 정하는 속성이 아니다.
그러므로 본래 가지고 있던 길이가 각각 다르다면 flex-grow 값을 동일하게 줘도 item들의 크기는 동일하지 않다.
여백을 동일한 크기만큼 나눠가져도 원래의 크기가 다르니까 말이다.
이해가 안가면 본래 100px, 210px, 80px의 크기를 가진 세 item에 150px의 여백을 각각 1:1:1의 비율로 나눠준다고 생각해보자.
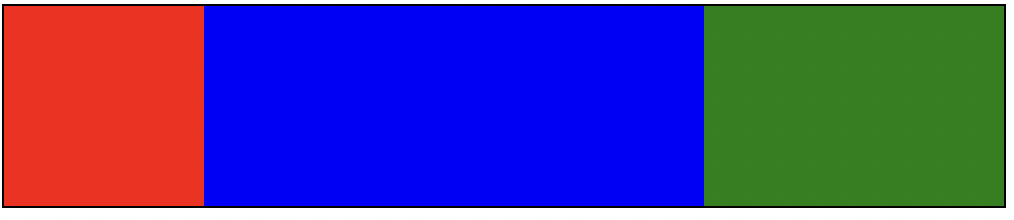
마지막으로 이번엔 파랑과 초록에겐 flex-grow의 값을 각각 2, 1씩 주고 빨강에게는 따로 지정하지 않겠다.

각각의 item이 어떤 크기가 되었을까?
결과는 본인이 직접 생각해보길 바란다.
'웹 프로그래밍 > HTML&CSS' 카테고리의 다른 글
| [CSS] Flex 속성 알아보기 3 - flex-shrink (0) | 2022.08.01 |
|---|---|
| 웹의 작동원리와 HTML/CSS/JS에 대한 이해 (0) | 2022.08.01 |
| [CSS] Flex 속성 알아보기 1 (0) | 2022.07.26 |
| [CSS] overflow 속성 알아보기 (0) | 2022.07.23 |
| [CSS] box-sizing 속성 (0) | 2022.07.20 |




