| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- React
- K디지털기초역량훈련
- 변수 선언
- 패스트캠퍼스
- 자바스크립트
- 프로그래머스 JS
- API
- 노드
- 리액트
- margin-left
- 코딩테스트 lv0
- 내일배움카드
- 호이스팅
- flex
- flex item
- SVG
- 프로그래머스 lv0
- udemy
- CSS
- 국비지원
- DOM
- js
- 코딩테스트 js
- js split
- 바이트디그리
- 나라사랑카드
- html
- javascript
- Flex Container
- react강의
- Today
- Total
꺾이지 않는 마음
[CSS] Flex 속성 알아보기 3 - flex-shrink 본문
[CSS] Flex 속성 알아보기 2 - Flex-grow
[CSS] Flex 속성 알아보기 1 CSS에서 레이아웃 하면 빠질 수 없는 두 가지 개념이 있다. 바로 'Flex'와 'Grid'이다. float도 한 때 자주 쓰였으나 flex와 gird의 등장으로 float는 특정 상황이 아니면 거의 쓰지
i-do-dream.tistory.com
flex-shrink는 flex-grow와 더불어 유연한 레이아웃을 가능케 하는 중요 속성이다.
지난 포스팅에 이어 이번에는 flex-shrink 속성에 대해 알아보자.
#1. flex-shrink
flex-grow가 컨테이너 내부 여백을 어떻게 처리할 지에 관한 속성이라면,
flex-shrink는 item들이 컨테이너의 영역 크기를 초과했을 때 어떤 비율로 각 요소들을 줄일 지에 관한 속성이다.
그렇기에 기본적으로 flex-wrap 속성의 값이 nowrap일 때만 지정 가능한 속성이다.
flex-wrap: wrap;을 지정하면 item들이 컨테이너 영역을 넘어갈 경우 자동으로 줄바꿈 되는데,
이 경우에 item들을 줄일 필요가 없기 때문이다.
flex-wrap은 별도로 지정 않을 경우 기본 값으로 nowrap을 가지기 때문에 별도의 지정을 하지 않았을 경우에도 사용 가능하다.
flex-shrink의 적용 원리는 다음과 같다.
flex container의 영역을 초과한 길이를 각 item에 지정된 flex-shrink의 값의 비율로 나눠 가진다.
이해가 잘 되지 않을테니 예시를 들어보겠다.
300px의 가로 길이를 가진 flex container가 있고,
각각 100px, 150px, 200px의 가로 길이를 가진 flex item들이 있다고 가정하자.
flex item들의 크기를 다 합치면 450px로 flex container의 크기를 초과한다.
하지만 기본적으로 flex item들은 부모 요소인 flex container의 영역을 넘어설 수 없으므로,
container의 크기인 300px의 범위 안에서 각 요소들은 줄어들어야 한다.
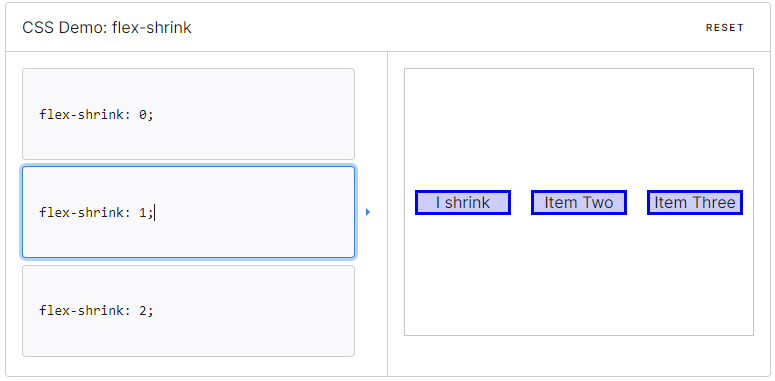
flex-shrink의 값을 따로 지정하지 않을 경우 기본 값은 1이다.
그러므로 각 item을은 기본적으로 flex-shrink: 1의 값을 가지고 있기에
별 다른 지정을 하지 않는다면 각 요소는 1:1:1의 비율, 즉 모두가 동일한 비율로 줄어들게 된다.

위 예시에서 container를 초과한 크기는 150px이므로 각 item들은 동일하게 50px씩 줄어들게 된다.
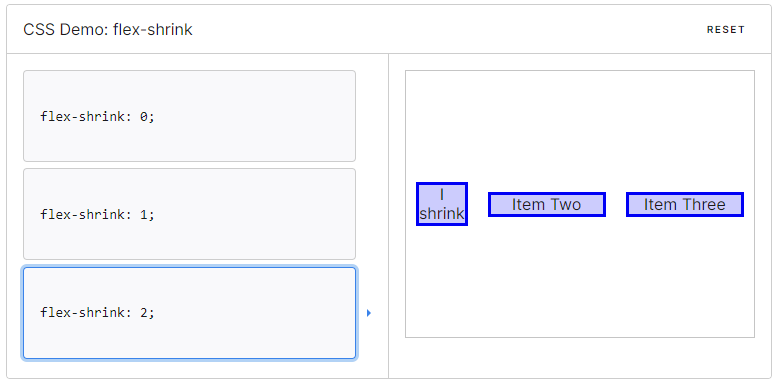
그렇다면 만약 첫번째 item에게만 flex-shirink: 2;를 지정해주면 어떻게 될까?
우선 세 item의 flex-shrink 값은 각각 2:1:1이 되므로
첫번째 item은 초과한 150px의 2/4인 75px이,
두번째, 세번째 item은 각각 150px의 1/4인 37.5px만큼이 줄어들게 된다.

Item Two와 Item Three는 동일한 비율로 줄어들었지만, flex-shrink: 2;를 적용한 첫번째 item은 더 많이 줄어든 모습이다.
즉, flex-shrink의 값은 container를 초과한 크기를 기준으로 각 item에게 어떤 비율로 줄어들래? 에 대한 속성인 것이다.
번외로 container에게 flex-wrap: wrap;을 지정하면 item들이 줄바꿈 가능해지면서 container를 초과한 item이 줄어들지 않고 두번째 줄에 배치가 된다.
하지만 두번째 줄을 생성하지 않고 한 줄 내에서 item들을 배치하고 싶을 때,
flex-shrink 값을 사용하는 것이다.
'웹 프로그래밍 > HTML&CSS' 카테고리의 다른 글
| [HTML] 시멘틱 태그로 HTML 틀 짜기 (0) | 2022.08.03 |
|---|---|
| [HTML] HTML과 HTML의 요소 (0) | 2022.08.02 |
| 웹의 작동원리와 HTML/CSS/JS에 대한 이해 (0) | 2022.08.01 |
| [CSS] Flex 속성 알아보기 2 - flex-grow (0) | 2022.07.31 |
| [CSS] Flex 속성 알아보기 1 (0) | 2022.07.26 |




