Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 코딩테스트 js
- API
- 코딩테스트 lv0
- 국비지원
- 내일배움카드
- flex
- udemy
- javascript
- react강의
- margin-left
- React
- 나라사랑카드
- flex item
- html
- 노드
- 프로그래머스 JS
- js
- 호이스팅
- SVG
- DOM
- 바이트디그리
- Flex Container
- 프로그래머스 lv0
- 패스트캠퍼스
- 리액트
- CSS
- js split
- 변수 선언
- K디지털기초역량훈련
- 자바스크립트
Archives
- Today
- Total
꺾이지 않는 마음
[HTML]부모 요소와 자식 요소 본문

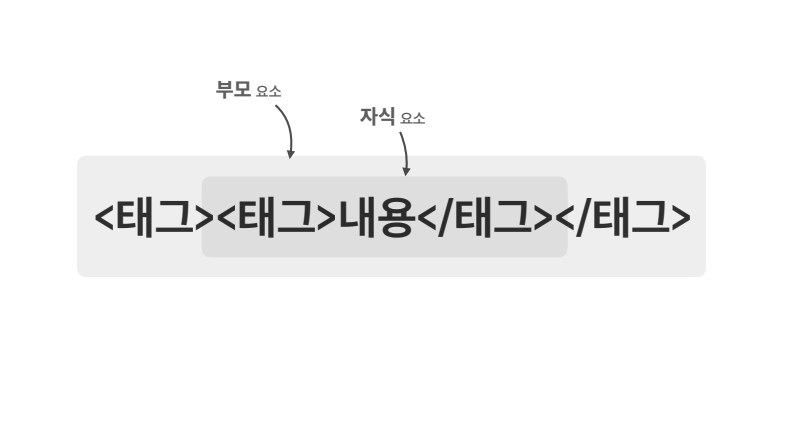
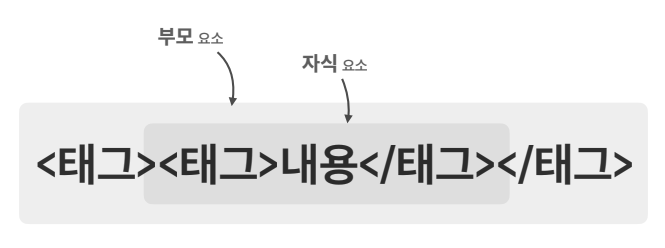
부모 요소와 자식 요소
부모 요소는 기준이 되는 요소를 직접적으로 감싸고 있는 바로 윗 단계 요소를 말한다.
자식 요소는 기준이 되는 요소가 직접적으로 감싸고 있는 바로 아랫 단계 요소를 말한다

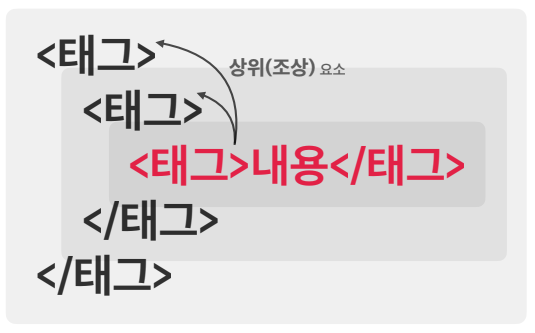
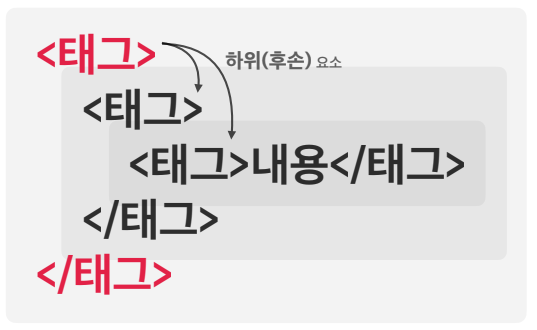
조상 요소와 후손 요소
코딩을 하다 보면 요소가 여러번 중첩되어 있는 경우도 심심찮게 볼 수 있다.
요소 안에 요소 안에 요소가 있는 등의 경우인데,
이럴 경우 한 단계 이상 떨어진 요소 간에는 어떤 관계가 성립될까?

기준이 되는 요소를 감싸고 있는 모든 윗 단계 요소를 조상 요소,
혹은 상위 요소라고 한다.
부모 요소 또한 조상 요소에 포함된다.

반대로 기준이 되는 요소가 감싸고 있는 모든 아랫 단계 요소를 후손 요소,
혹은 하위 요소라고 한다.
자식 요소 또한 후손 요소에 포함된다.
'웹 프로그래밍 > HTML&CSS' 카테고리의 다른 글
| [CSS] 기본+복합 선택자 정리 (0) | 2022.07.17 |
|---|---|
| [HTML] table 만들기 (0) | 2022.07.15 |
| [HTML] 유용하지만 까먹기 쉬운 기본 태그들 (0) | 2022.07.15 |
| [HTML] input 태그의 유형 알아보기 (0) | 2022.07.15 |
| [HTML] 공백을 쉽게 삽입할 수 있다고? - pre 태그 (0) | 2022.07.14 |
Comments

