| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- flex item
- 패스트캠퍼스
- 내일배움카드
- 바이트디그리
- margin-left
- js split
- 호이스팅
- CSS
- html
- flex
- React
- 국비지원
- 코딩테스트 lv0
- 나라사랑카드
- javascript
- 자바스크립트
- 변수 선언
- udemy
- 프로그래머스 lv0
- DOM
- API
- SVG
- react강의
- 리액트
- 코딩테스트 js
- Flex Container
- K디지털기초역량훈련
- 노드
- js
- 프로그래머스 JS
- Today
- Total
꺾이지 않는 마음
[HTML] input 태그의 유형 알아보기 본문
#1. input 태그
input태그는 웹 브라우저 상에서 사용자로부터 값을 전달받기 위해 사용된다.
단독으로 쓰이는 경우는 없고 type 속성과 함께 쓰여 그 형식이 달라지는데,
대부분의 책이나 학습 영상에선 text, radio, checkbox, button, submit, password 정도만 알려준다.
간단한 로그인 창 정도는 위의 속성들로도 구현이 가능하기 때문에? 그런 것 같다.
하지만 실제로 프로젝트를 하다 보면 훨씬 많은 input 태그의 type 값들을 쓰게 된다.
대표적으로 웹 페이지의 필수 구현 코스인 회원가입 창을 만드는 데에도 생년월일, 이메일, 프로필 사진 등을 기입하는 칸이 필요하다.
그래서 input 태그에 기입되는 type의 값들에는 어떤 것들이 있는지 알아보았다.
#2. input 태그의 유형
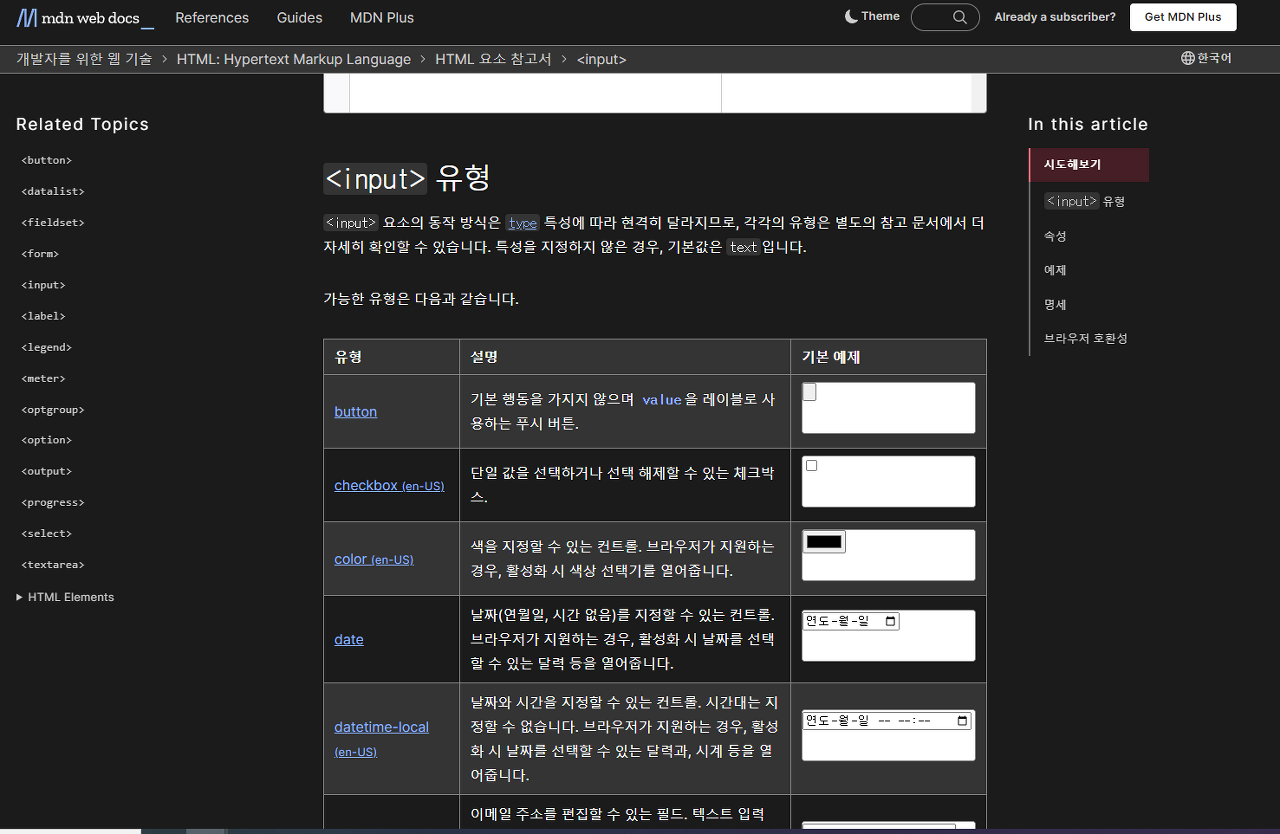
MDN에 들어가서 input 태그를 검색해보았다.

color, date, datetime-local, email 등등 내리면 계속 나온다.
진짜 요즘 시대에 돈 없어서 공부 못한다는 말은 거짓말이다.
몇 초만 검색해도 이렇게 설명에 예시까지 친히 다 나온다.
MDN에 나와있는 <input>의 유형을 하나씩 다 출력해 보았다.
See the Pen Untitled by MinCheol-Sin (@mincheol-sin) on CodePen.
이 중 자주쓰는 몇 가지만 정리해 보았다.
어제 배운 <pre> 태그를 사용했다 헤헤
#2-1. text, password 속성
text 속성은 말 그대로 텍스트를 입력하는 칸을 제공하는 유형이다.
키보드 상에 있는 문자, 숫자, 기호 등을 전부 기입할 수 있다.
input 태그의 특성을 따로 지정하지 않은 경우 설정되는 디폴트 값이기도 하다.
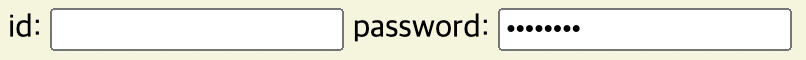
password 속성은 text 속성과 동일하지만 기입되는 값이 암호처럼 가려지며, 입력 칸이 한줄이다.
예시)
See the Pen Untitled by MinCheol-Sin (@mincheol-sin) on CodePen.

text 유형과 password 유형을 쓸 때 주로 같이 쓰이는 짝꿍 속성이 있다.
placeholder와 value
placeholder 속성은 입력 칸에 기본으로 표시되는 무형의 값을 지정해준다.
얼핏 보기에는 value 속성이랑 차이가 없는 것 같지만,
placeholder의 값은 실제로 입력되어있는 값이 아니다.
입력 란에 사용자가 값을 기입하면 사라지는 무형의 값이다.
반면에 value의 값은 실제 텍스트다.
때문에 마우스로 클릭하면 값이 사라지지 않고 그대로 있다.
그래서 엔터를 누르면 값이 그대로 전송된다.
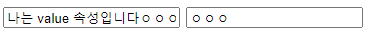
예시)
See the Pen Untitled by MinCheol-Sin (@mincheol-sin) on CodePen.
value의 값은 검정색 글씨로, placeholder의 값은 회색 글씨로 나타난다.

입력 란에 똑같이 ㅇㅇㅇ를 입력하자 placeholder 속성의 값들은 전부 지워진 모습을 볼 수 있다.
#2-2. radio, checkbox 속성
radio 속성은 동그란 원 모양의 체크박스를 나타낸다.
우리가 정말 자주 보는 속성인데,
흔히 회원가입을 할 때 동의하라고 나오는 약관의 체크표시가 바로 이 radio 속성이다.
checkbox 속성은 네모난 모양의 체크박스를 나타낸다.
또한 checked 속성을 사용하면 해당 요소를 기본값으로 체크되어있는 상태로 만들 수 있다.
예시)
See the Pen Untitled by MinCheol-Sin (@mincheol-sin) on CodePen.
또한,
radio는 원 모양의 체크박스를 한번 클릭하면 다시 풀 수 없지만,
checkbox는 다시 클릭하여 체크 표시를 풀 수 있다는 차이점이 있다.
radio의 name
radio 속성은 본래 다수의 radio 유형 중에서 중복선택 없이 하나만 선택하는 용도로 쓰인다.
2개 이상의 radio 유형들에게 name 속성을 부여한 후 동일한 값을 주면 그 중 하나만 선택 가능하게 된다.
이를 그룹화라고 한다.
예시)
See the Pen Untitled by MinCheol-Sin (@mincheol-sin) on CodePen.
오늘도 성장했다.
'웹 프로그래밍 > HTML&CSS' 카테고리의 다른 글
| [CSS] 기본+복합 선택자 정리 (0) | 2022.07.17 |
|---|---|
| [HTML] table 만들기 (0) | 2022.07.15 |
| [HTML] 유용하지만 까먹기 쉬운 기본 태그들 (0) | 2022.07.15 |
| [HTML] 공백을 쉽게 삽입할 수 있다고? - pre 태그 (0) | 2022.07.14 |
| [HTML]부모 요소와 자식 요소 (0) | 2022.05.19 |

