| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- flex item
- js split
- 국비지원
- Flex Container
- 자바스크립트
- 호이스팅
- react강의
- javascript
- flex
- 패스트캠퍼스
- html
- 코딩테스트 js
- API
- margin-left
- DOM
- 나라사랑카드
- 코딩테스트 lv0
- 프로그래머스 lv0
- 노드
- 프로그래머스 JS
- 리액트
- udemy
- SVG
- 바이트디그리
- 변수 선언
- 내일배움카드
- React
- js
- CSS
- K디지털기초역량훈련
- Today
- Total
꺾이지 않는 마음
[React] 공식문서로 공부하기 - 1. 웹 사이트에 React 추가하기 본문
인강으로 리액트를 배우다가 기초 개념이 부족하다는 생각이 들어서 공식문서를 정독하기로 했다.
가볍게 쭉 훑어보니까 리액트를 처음 접하는 사람은 공식문서를 첫 학습교안으로 삼기엔 다소 무리가 있어 보였다.
리액트에서 사용하는 JSX 문법과 컴포넌트의 개념에 대해 알고 있던 나에게도 공식문서는 꽤 어렵게 느껴졌다.
나는 리액트 공식문서를 학습하면서 정리한 내용을 본 게시글에 포스팅할 것이다.
어렵게 쓰여있는 공식문서의 내용을 보다 쉬운 말로 풀어서 나만의 언어로 정리하고 설명하려 한다.
리액트 공식문서 링크:
React – 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
A JavaScript library for building user interfaces
ko.reactjs.org
시작하기
웹 사이트에 React 추가하기
React는 필요한 만큼만 사용하면 됩니다. 적게든 많게든 말이죠.
시중에 나와있는 교재나 인터넷 강의로 리액트를 공부한 사람들 대부분은 Create React App 툴을 사용하여 첫 발을 내딛었을 것이다. 나 또한 그랬다. 사실 Create React App는 리액트를 활용하여 프로젝트를 할 때 쉽게 시작할 수 있도록 필요한 패키지들을 미리 저장해놓은 툴체인이다. 별도의 환경설정 없이 간편하게 리액트의 핵심 기능들을 사용할 수 있도록 해준다. 하지만 Create react app은 프론트 앤드를 위한 빌드만이 생성될 뿐, 백 엔드 작업을 위한 빌드업은 되어있지 않다. 훗날 포스팅에서 설명하겠지만 Create React App은 백 앤드 로직이나 데이터베이스를 제어할 수 없기 때문이다. 그래도 리액트를 처음 배울 땐 Create React App이 매우 간편한 환경을 제공해주기 때문에 많이 사용하는 것이다.
리액트는 원래 필요한 만큼만 사용하면 된다. 빌드 도구 없이 몇 줄의 코드만으로 웹 사이트의 작은 부분에 리액트를 활용할 수 있다. 하나, 둘 씩 리액트의 비중을 늘려갈 수 있고, 아니면 작은 기능만 몇 개 추가하고 말 수도 있다.
본 포스팅은 Creat React App 툴체인을 사용하지 않고 기존 HTML 파일에 간단하게 리액트를 추가하는 법을 정리하였다.
1분 내로 React 추가하기
기존 작업하던 페이지에 리액트를 간단하게 추가할 수 있다.
아래 예시는 전부 공식문서에 나와있는 예제 소스코드를 활용하였다.
1단계: HTML 파일에 <div> 태그 추가하기 (DOM 컨테이너 설치)
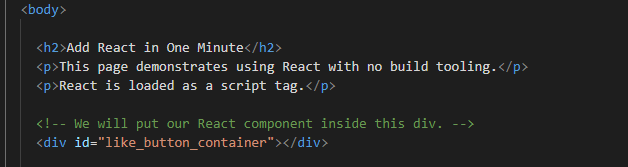
1. 작업할 HTML 파일을 연 후, 비어있는 <div> 태그를 추가해준다.
이 태그는 앞으로 리액트를 통해 생성한 내용을 담는 컨테이너가 된다.
2. <div> 태그에 id 속성을 부여해준다.
후에 자바스크립트를 통해 본 태그를 찾고 리액트 컴포넌트를 담기 위함이다.

위 예시처럼 <body> 태그 내 어느 위치든 <div> 태그를 추가할 수 있다.
이는 후에 리액트 컴포넌트를 담을 DOM 컨테이너가 되며, 한 페이지 내에 여러 개의 DOM 컨테이너를 원하는 만큼 추가할 수 있다. 본 예시에서는 <div id="like_button_container"></div>가 이에 해당한다.
DOM 컨테이너가 뭔지 모른다면 아직은 리액트를 공부할 때가 아니므로 자바스크립트부터 공부하고 오도록 하자.
2단계: <script> 태그 추가하기
1단계에 내용을 집어넣을 컨테이너를 만들었으니 이젠 리액트를 외부에서 불러올 차례다.
리액트는 사용자 인터페이스를 위한 별도의 라이브러리로 vscode 같은 편집기나 자바스크립트 엔진 혹은 브라우저 안에 종속되어있는 프로그램이 아니다.
그러므로 리액트를 사용하려면 관련 패키지를 설치하거나 CDN을 통해 외부로부터 가져와야한다.
본 예제에서는 CDN을 통해 리액트를 사용해 보겠다.

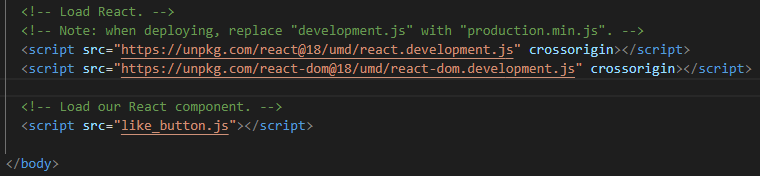
처음 두 <script> 태그는 리액트를 실행시키는 코드이며, 세번 째 <script> 코드는 컴포넌트를 실행시키는 코드이다.
세번 째 스크립트 코드에서 src 속성의 값은 실행시킬 컴포넌트의 파일명을 입력하면 된다.
<!-- 리액트를 실행시키는 코드 -->
<script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" crossorigin></script>
<!-- 만든 리액트 컴포넌트를 실행시키는 코드 -->
<script src="like_button.js"></script>
3단계: 리액트 컴포넌트 만들기
2단계 예시에서 우리는 리액트 컴포넌트를 실행시키는 세 번째 <script> 코드를 추가했다.
하지만 우리는 아직 어떤 컴포넌트도 만들지 않았기에 해당 코드는 작동하지 않는다.
컴포넌트를 만들기 위해 새로운 js 파일이 필요하다.
위 예시에서 like_button.js 라는 파일명을 가진 컴포넌트를 실행시키려 하였으므로,
like_button.js 라는 이름으로 컴포넌트를 하나 만들어 보겠다.
like_button.js 라는 이름으로 새 파일을 하나 만든 후, 해당 파일 안에 아래 예제 코드를 추가해보자.
본 코드는 '좋아요 버튼'을 나타내는 컴포넌트이다.
'use strict';
const e = React.createElement;
class LikeButton extends React.Component {
constructor(props) {
super(props);
this.state = { liked: false };
}
render() {
if (this.state.liked) {
return 'You liked this.';
}
return e(
'button',
{ onClick: () => this.setState({ liked: true }) },
'Like'
);
}
}본 코드들은 지금 당장 이해하지 못해도 괜찮다.
본 포스팅에서는 컴포넌트를 화면에 출력해보는 것에 집중하고자 한다.
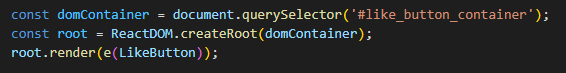
위 코드에 이어 아래 세 줄을 추가해준다.

const domContainer = document.querySelector('#like_button_container');
const root = ReactDOM.createRoot(domContainer);
root.render(e(LikeButton));본 코드들은 이해할 필요가 있다.
앞으로 작업하게 될 모든 리액트 프로젝트에 들어가는 가장 기본이 되는 코드이다.
첫번째 줄은 자바스크립트를 공부했다면 쉽게 알 수 있을 것이다.
우리가 첫 단계에서 만들었던 DOM 컨테이너인 <div> 태그를 id를 통해 찾는 코드이다.
두번째 줄은 우리가 찾은 <div> 태그에 리액트 앱을 만들어주겠다는 코드이다.
그리고 세번째 줄은 위에서 우리가 추가했던 '좋아요 버튼' 컴포넌트를 <div> 태그 안에 넣겠다는 코드이다.
<div id="like_button_container"></div> 안에 컴포넌트를 추가하겠다는 말이다.
즉, 위 코드들은 HTML 파일 내에 특정 위치를 지정하고 해당 위치에 리액트 컴포넌트들을 만들겠다고 선언하는 것이다.
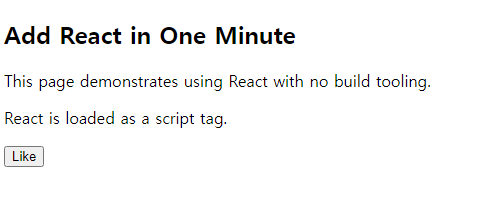
완료 후 해당 HTML 파일을 출력하면,

위처럼 우리가 처음 추가했던 <div> 태그 안에 좋아요(Like) 버튼이 만들어진 것을 확인할 수 있다.
'웹 프로그래밍 > React' 카테고리의 다른 글
| [React] props.children 사용하기 - 컴포넌트 안에 컴포넌트 쉽게 넣기 (0) | 2022.10.26 |
|---|---|
| [React] styled component - 전역 스타일링 지정하기(GlobalStyle) (1) | 2022.10.19 |
| [React] 리액트 라우터 사용하기(Route, Link, useNavigate 훅) (2) | 2022.09.23 |
| [React] axios 라이브러리 사용하기 (0) | 2022.09.19 |




