| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 바이트디그리
- js
- CSS
- 프로그래머스 JS
- DOM
- html
- 코딩테스트 js
- 패스트캠퍼스
- 국비지원
- 변수 선언
- flex
- 리액트
- 내일배움카드
- K디지털기초역량훈련
- flex item
- javascript
- udemy
- 나라사랑카드
- React
- margin-left
- 프로그래머스 lv0
- API
- 자바스크립트
- 코딩테스트 lv0
- SVG
- Flex Container
- react강의
- 호이스팅
- js split
- 노드
- Today
- Total
꺾이지 않는 마음
[React] styled component - 전역 스타일링 지정하기(GlobalStyle) 본문
리액트로 원티드 웹 사이트를 클론코딩 하다가 궁금증이 생겼다.
전역적으로 사용되는 공통 스타일을 지정할 순 없을까?
예를 들어 section 태그를 사용하면 자동으로 padding: 60px 0; 를 가진다던가,
h2 태그를 사용하면 font-size: 24px; 를 자동으로 가진다던가...


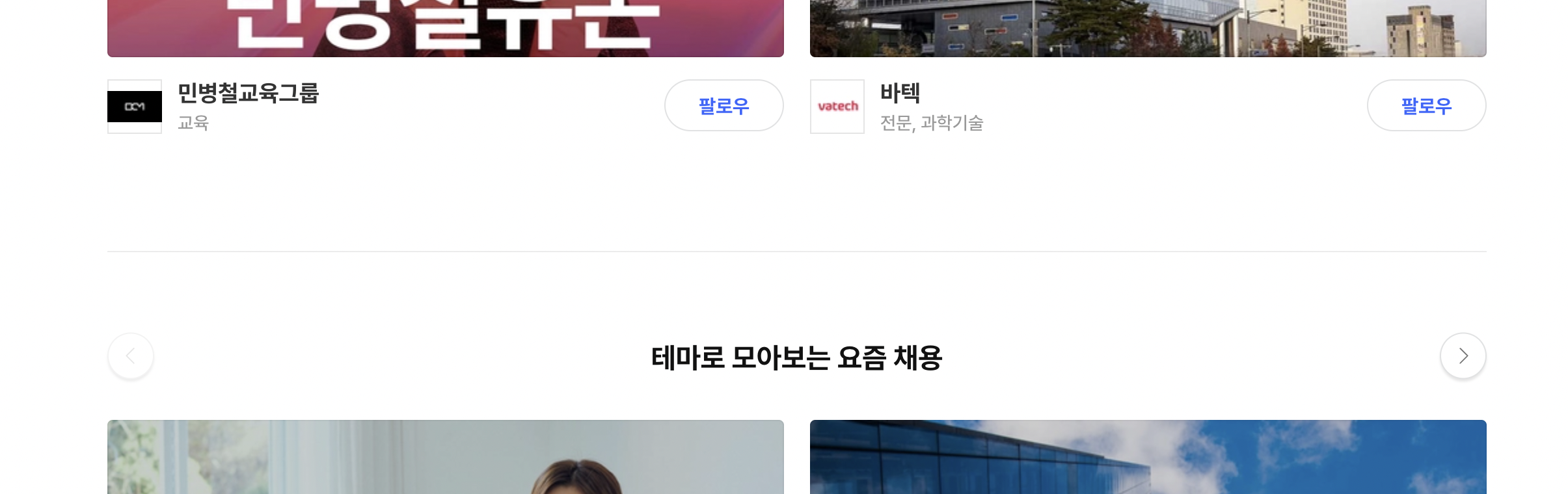
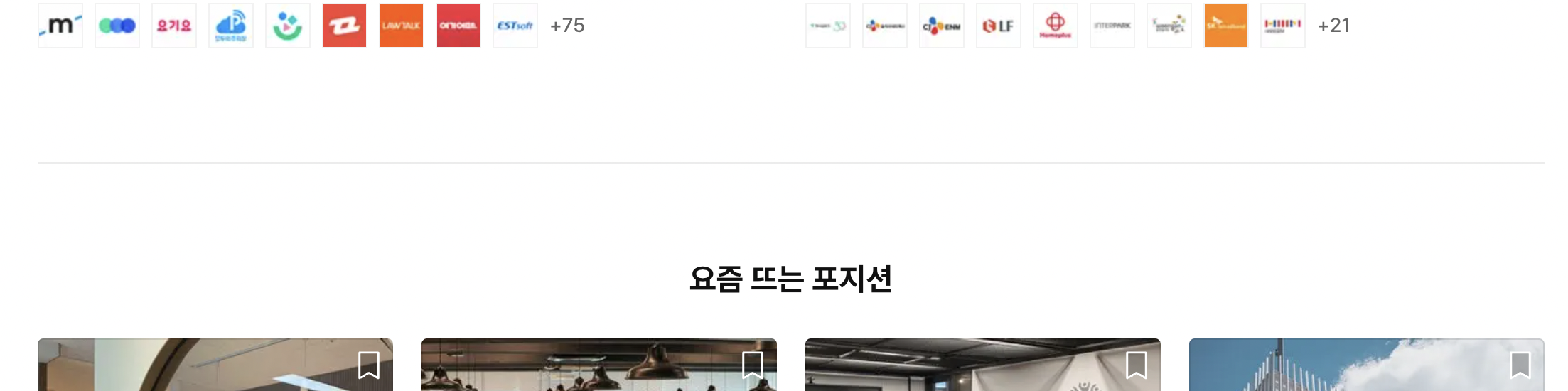
위 사진은 원티드 메인페이지 중 일부인데, 잘 보면 위아래 영역들 간의 간격이 동일한 것을 알 수 있다.
실제로 개발자 도구를 열어보면 section 마다 위아래로 60px의 padding 값을 갖고 있다.
전체 영역을 담는 section 태그를 쓸 때마다 컴포넌트 안에 padding: 60px; 을 일일이 주고 있다.
이러니까 불필요한 반복 작업이 많이 이루어진다고 느꼈다.
물론 css 파일을 만들어서 셀렉터를 사용해 스타일을 지정하면 되지만,
styled-component를 채택한 경우 css 파일을 따로 만들지 않는 경우가 많기 때문에 다른 방법이 궁금했다.
왠지 styled-component 라이브러리 자체에서 전역 스타일링을 위한 기능을 지원할 거 같았다.
찾아보니까 역시 있더라.
1️⃣ createGlobalStyle()
import { createGlobalStyle } from "styled-components";
styled-component는 createGlobalStyle 이라는 함수를 제공한다.
본 함수를 통해 전역 스타일링을 할 수 있다.
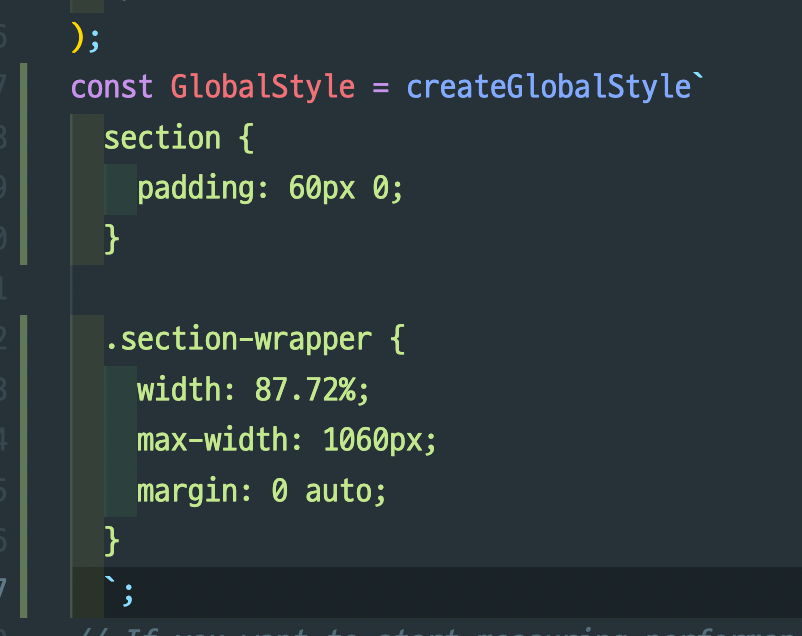
예시)
import { createGlobalStyle } from "styled-components"; const GlobalStyle = createGlobalStyle` section { padding: 60px 0; } .section-wrapper { width: 87.72%; max-width: 1060px; margin: 0 auto; }
변수를 하나 선언하고 스타일드 컴포넌트에서 컴포넌트를 만드는 방식과 동일하게 작성한다.
대신 styled`{}`; 대신 createGlobalStyle`{}`;로 작성한다.
그리고 {} 안에 전역으로 설정하고 싶은 스타일을 지정한다
class, id, tag 등 셀렉터로 지정할 수 있는 모든 요소에 스타일을 지정 가능하다.
그래서 전역적으로 사용할 클래스를 만들어서 스타일을 지정하면 매우 편리하다.
위 예시코드에서 .section-wrapper 처럼 말이다.
그러면 어디서든 className="section-wrapper"를 태그 안에 넣어주면 저 스타일을 적용할 수 있다.
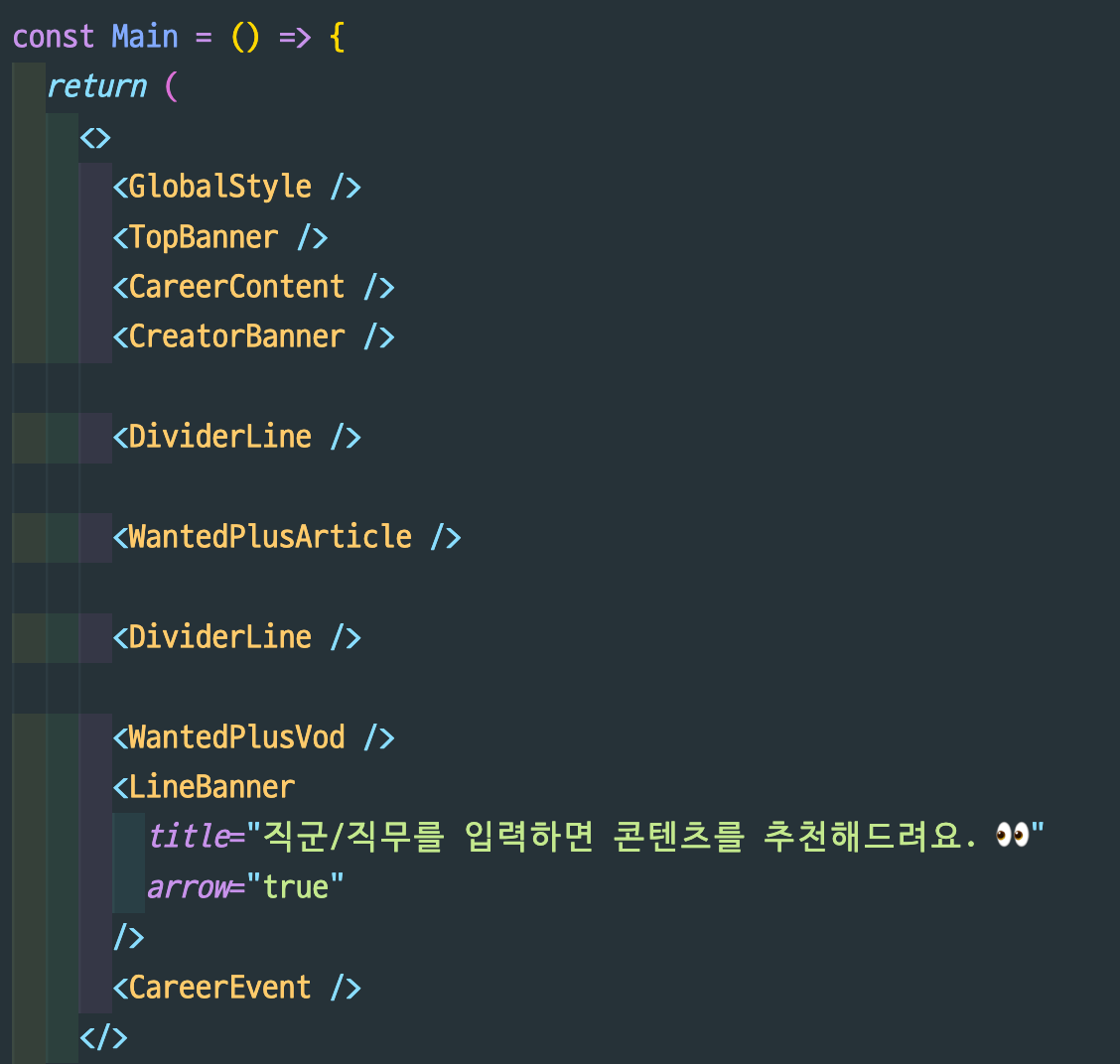
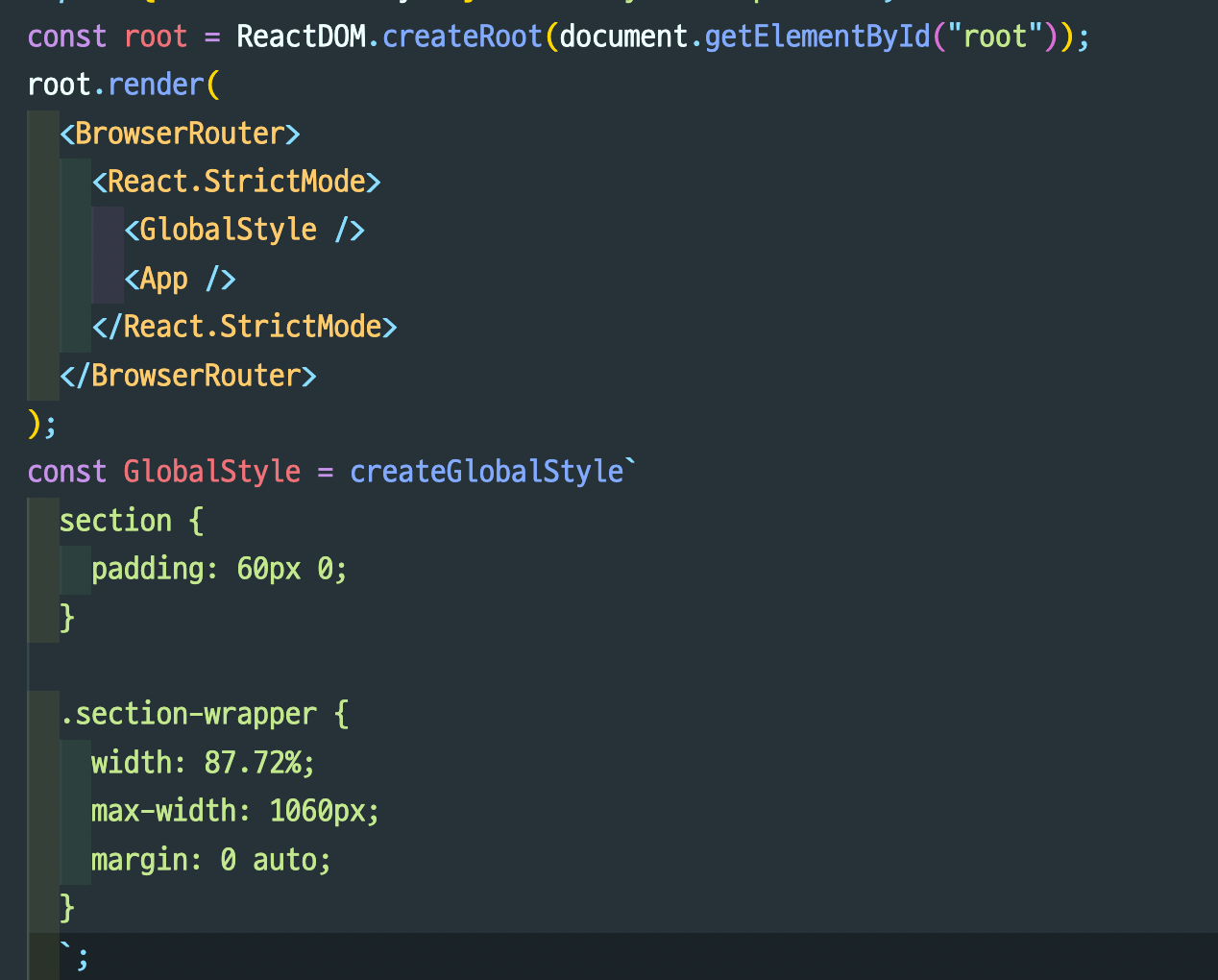
..사실 어디서든은 아니고 아래 그림처럼 <GlobalStyle /> 컴포넌트를 최상단에 배치해줘야 한다.
나는 Main 컴포넌트 안에서만 사용될 스타일링을 지정한 거라 Main 컴포넌트 안에 배치했다.


이러면 Main 컴포넌트 안에서는 위에서 지정한 GlobalStyle(전역 스타일)이 모든요소에 적용된다.
만약 이렇게 Main 컴포넌트가 아닌 모든 컴포넌트에 적용되는 전역 스타일을 설정하고 싶다?
그러면 index.js 파일 내에서 <GlobalStyle />을 만들어주고 추가하면 된다.

'웹 프로그래밍 > React' 카테고리의 다른 글
| [React] props.children 사용하기 - 컴포넌트 안에 컴포넌트 쉽게 넣기 (0) | 2022.10.26 |
|---|---|
| [React] 리액트 라우터 사용하기(Route, Link, useNavigate 훅) (2) | 2022.09.23 |
| [React] axios 라이브러리 사용하기 (0) | 2022.09.19 |
| [React] 공식문서로 공부하기 - 1. 웹 사이트에 React 추가하기 (0) | 2022.09.12 |




